16+ Best CSS Scroll Effects Examples from hundreds of the CSS Scroll Effects reviews in the market (Codepen.io) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics. The bellow reviews were picked manually by Avada Commerce experts, if your CSS Scroll Effects does not include in the list, feel free to contact us. The best CSS Scroll Effects css collection is ranked and result in August 2020. You can find free CSS Scroll Effects examples or alternatives to CSS Scroll Effects also.
Here are the 16+ Best CSS Scroll Effects Examples
CSS Scroll Effects Examples
A customizable scrollbar component based on React.js for PC and mobile phone. ScrollMagic is an awesome jQuery animation JS library that allows you to do lots of cool stuff when scrolling down/up your web & mobile page. With ScrollMagic plugin, you can. Start an animation at a specific scroll position. Synchronize an animation to the scrollbar movement. Pin an element at a specific scroll position (sticky elements).
16 Best CSS Scroll Effects Examples
- smoove.js css3 scroll effects by Yifang di
- Parallax scrolling effect by Oleksandr h.
- jQuery Simple Scroll Effect by Ken yiu
- High Performance Parallax by Nk
- Skew Scrolling Effect ▲ by Dronca raul
- Simple scroll animation by Mert cukuren
- ScrollifyJS + AnimateCSS + Flexbox by Zeindelf
- Screen scroll effect by Tejasprithvi
- Return to the Scroll Effects of the Future! by Tim pietrusky
- RESPONSIVE SCROLL IMAGE EFFECT by Hugh balboa
- Pure CSS - One page scroll by Quentin veron
- Parallax scrolling effect by Fabrice w.
- IntersectionObserver demo/test by David a.
- CSS Scroll Reveal Sections by Ryan mulligan
- CSS scroll-behavior, scroll-snap-type & mix-blend-mode by Andrej sharapov
- Codevember 4 Sky by Magnificode
smoove.js css3 scroll effects by Yifang di
Highlight features
- - Created at April 24, 2017
- - Created by Yifang Di
- - Created with HTML / CSS / JS Technology
Smoove.js css3 scroll effects is a stunning CSS scrolling animation that was powered by the author Yifang Di as a tool for all online business owners who are searching for a striking scrolling effect to display your pictures.
To go more into details, by using smoove.js css3 scroll effects, you can easily impress your visitors with four different ways to showcase your works. As you scroll down the page, 12 pictures appear in a group of three. Each group has a different way of appearing, but all ways are fun and impressive, which leaves a strong impression on your visitors.
Let’s not waste more time and draw visitors’ attention with Smoove.js css3 scroll effects now!
Parallax scrolling effect by Oleksandr h.
Highlight features
- - Created at Octorber 09, 2014
- - Created by Oleksandr H.
- - Created with HTML / CSS / JS Technology
Parallax scrolling effect is a stunning CSS scrolling animation that was powered by the author Oleksandr H. as a tool for all online business owners who are searching for a striking scrolling effect that can impress visitors of your site.
To go more into details, by using Parallax scrolling effect, you can have a smooth and attractive scroll animation for your website. When you scroll up and down, the next picture will swift down and up along with the text of that picture. With Parallax scrolling effect, you can be sure that visitors will have a satisfying time while surfing your site!
Let’s not waste more time and improve your website with Parallax scrolling effect right now!
jQuery Simple Scroll Effect by Ken yiu
Highlight features
- - Created at April 17, 2017
- - Created by Ken Yiu
- - Created with HTML / CSS / JS Technology
jQuery: Simple Scroll Effect, powered by the author Ken Yiu, is a simple but interesting CSS scrolling animation for all online store owners who are looking for a fun and cute scrolling effect to impress all the visitors of your site.
To go more into details, jQuery: Simple Scroll Effect offers you a way to make your site cuter and lovelier with a spacecraft. The cute and lovely UFO spacecraft will go right and then up when you scroll down and it will return to its original position automatically. Therefore, your visitors will have a stronger impression on your site.
Still wondering how it works! Let’s improve your website with jQuery: Simple Scroll Effect!
High Performance Parallax by Nk
Highlight features
- - Created at October 10, 2015
- - Created by nK
- - Created with HTML/ JS Technology
High Performance Parallax is a stunning scrolling animation that was powered by the author nK as a tool for all online business owners who are searching for a striking scrolling effect that can greatly impress all the visitors of your site.
To go more into details, by using High Performance Parallax, you can easily improve visitors’ experience while they are on your site. This wonderful animation effect helps you smoothly show your pictures by slowly showing or hiding the full picture as you scroll up or down. Therefore, visitors will be attracted to your website and stay longer.
Let’s not waste more time and improve your website by getting High Performance Parallax right now!
Skew Scrolling Effect ▲ by Dronca raul
Highlight features
- - Created at December 04, 2018
- - Created by Dronca Raul
- - Created with HTML / CSS / JS Technology
Skew Scrolling Effect ▲ is an eye-catching CSS scrolling animation powered by the author Dronca Raul as a solution for all online business owners who are looking for a simple and appealing scrolling effect for their website to attract more attention.
To go more into detail, Skew Scrolling Effect ▲offers you with a simple background of black and white along with the scroll effect that catches your attention. When you scroll up and down the page, the thick black lines between each square will tilt until you stop scrolling. This will leave a deeper impression every time people visit your website.
Still wondering how it works! Let’s get Skew Scrolling Effect ▲ for your website and check it out yourself!
Simple scroll animation by Mert cukuren
Highlight features
- - Created at December 17, 2018
- - Created by Mert Cukuren
- - Created with HTML / CSS / JS Technology
Simple scroll animation is a powerful CSS scroll animation developed by the author Mert Cukuren as a tool for all online business owners who are searching for a simple and appealing scroll effect for their website to showcase their beautiful products.
To go more into details, Simple scroll animation provides you with a simple and interesting scroll animation that allows you to scroll between left and right. When you start scrolling, the photo from the sides will slowly appear, which attracts people attention’s to that photo or that item.
Still wondering how it works! Let’s get Simple scroll animation for your website and check it yourself!
ScrollifyJS + AnimateCSS + Flexbox by Zeindelf
Highlight features

- - Created at April 23, 2017
- - Created by Zeindelf
- - Created with HTML / CSS / JS Technology
ScrollifyJS + AnimateCSS + Flexbox is a useful CSS animation library that was developed by the author Zeindelf as a tool for online business runners who want to build websites with a professional, modern look for their content.
To go more into details, Parallax scrolling effect comes with 5 sections for you to display content. They are respectively named FIRST, SECOND, THIRD, FOURTH, and FIFTH. 5 Sections have different main colors. Green is for SECOND. Blue is for THIRD. Yellow is for FOURTH. White is for FIFTH. Specially, you can insert an image for the first section!
Go check it out today to figure out!

Screen scroll effect by Tejasprithvi
Highlight features
- - Created at February 07, 2016
- - Created by tejasprithvi
- - Created with HTML / CSS / JS Technology
Screen scroll effect is an attractive CSS scrolling animation that was developed by the author tejasprithvi as a tool for all online business owners who are looking for a stunning scrolling effect to impress your visitors.
To go more into details, by using Screen scroll effect, you can easily add scrolling effect for the pictures of the phone, laptop, and tablet. If you scroll down, you can see that what is currently shown inside of the phone, laptop, and tablet is also scrolling up, and vice-versa. This will surely leave a deeper impression of your products on your visitors.
Let’s draw visitors’ attention with Screen scroll effect now!
Return to the Scroll Effects of the Future! by Tim pietrusky
Highlight features
- - Created at July 22, 2012
- - Created by Tim Pietrusky
- - Created with HTML / CSS / JS Technology
Return to the Scroll Effects of the Future is a stunning CSS animation library that was developed by the author Tim Pietrusky. It is a great tool for online business runners who want to build websites with a creative, colorful look for their content.
To go more into details, Return to the Scroll Effects of the Future comes with 9 lists of various effects specified into 9 categories named BLUR, INVERT, SEPIA, BRIGHTNESS, GRAYSCALE, HUE-ROTATE, SATURATE, ALL-FILTER, and CODEPEN premade for you to apply. There is a variety of colorful images displayed according to its theme. Specifically, when scrolling up and down, you will see your content blurrily appear, turning from normal to totally dark, and more!
Let’s install it now to figure out more effects!
RESPONSIVE SCROLL IMAGE EFFECT by Hugh balboa
Highlight features
- - Created at September 30, 2015
- - Created by Hugh Balboa
- - Created with HTML / CSS / JS Technology
RESPONSIVE SCROLL IMAGE EFFECT is an attractive CSS scroll animation that was developed by the author Hugh Balboa as a solution for all online store owners who are looking for a stunning scroll effect to impress visitors.
To go more into details, by using RESPONSIVE SCROLL IMAGE EFFECT, you can showcase your pictures and make visitors’ experience more fun with this animation effect. As you scroll up and down, the pictures are tilted up or down to make way for the next picture. This scrolling effect helps you to improve your website and catch people’s attention.
Let’s improve your website with RESPONSIVE SCROLL IMAGE EFFECT now!
Pure CSS - One page scroll by Quentin veron
Highlight features
- - Created at April 08, 2018
- - Created by Quentin Veron
- - Created with HTML / CSS Technology
[Pure CSS] - One page scroll is a powerful CSS scrolling effect powered by the author Quentin Veron as a solution for every online store owner who wants to improve visitors’ experience with this convenient scroll effect.
To go more into detail, [Pure CSS] - One page scroll provides you an interesting scroll effect that does not require you to manually scroll from one page to another. All you need to do is to click on the circles stacked in a straight line and then the page you want to visit will smoothly appear in front of your eyes.
Let’s improve your website and make it more fun and interesting with [Pure CSS] - One page scroll!
Parallax scrolling effect by Fabrice w.
Highlight features
- - Created at May 26, 2013
- - Created by Fabrice W.
- - Created with HTML / CSS / JS Technology
Parallax scrolling effect is a useful CSS animation library that was developed by the author Fabrice W. as a tool for online business runners who want to build websites with a minimal, clean look for their content.
To go more into details, Parallax scrolling effect comes with a clean, white background together with its content displayed in black. There can one single or several images in the background. Also, you can set those pictures to back and white to bring along a neat, clean feeling for your website.
Let’s install it now to figure out more effects! Go check it out today!
IntersectionObserver demo/test by David a.
Highlight features
- - Created at August 07, 2017
- - Created by David A.
- - Created with HTML / CSS / JS Technology

IntersectionObserver demo/test is a stunning CSS scrolling animation created by the author David A. as a tool for every online business owner who wants to improve visitors’ experience with this fun and beautiful scrolling effect.
To go more into detail, IntersectionObserver demo/test offers you an interesting scrolling effect with two colors: pink and yellow. To be more specific, when you scroll up and down, depending on the speed, the pink background will slowly be replaced with yellow color until you stop. This effect will make it more fun and more interesting when people visit your site.
Still hesitating! Let’s get IntersectionObserver demo/test and experience it yourself!
CSS Scroll Reveal Sections by Ryan mulligan
Highlight features
- - Created at January 15, 2019
- - Created by Ryan Mulligan
- - Created with HTML / CSS Technology
CSS Scroll Reveal Sections is a stunning CSS scroll effect created by the author Ryan Mulligan as a solution for all online store owners who are looking for a smooth and appealing scroll effect for their website to showcase beautiful pictures.
To go more into details, CSS Scroll Reveal Sections offers you the most stunning scroll effect you could find. When you scroll down, the next image will pleasantly sweep up, which will surely catch everyone’s attention. At the end of the page, you can add some content and customize it the way you want.
Do not hesitate to hit “Install” and experience it yourself!
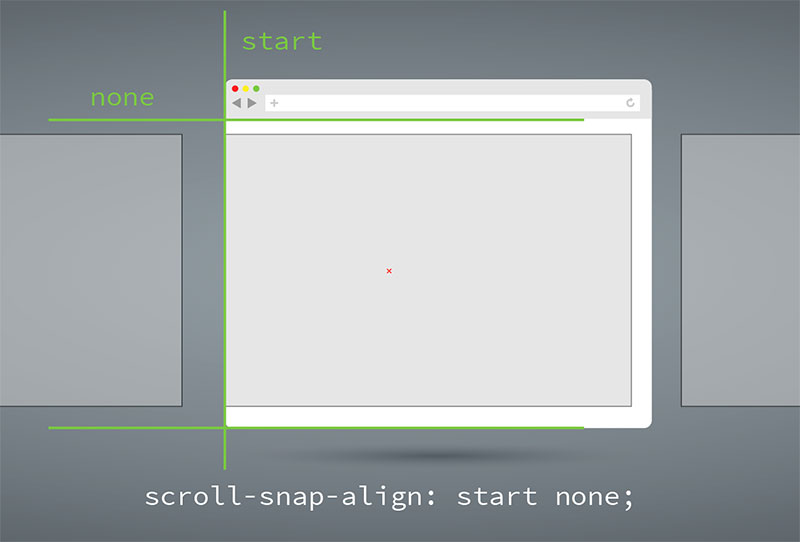
CSS scroll-behavior, scroll-snap-type & mix-blend-mode by Andrej sharapov
Highlight features
- - Created at February 27, 2019
- - Created by Andrej Sharapov
- - Created with HTML / CSS Technology
CSS scroll-behavior, scroll-snap-type & mix-blend-mode is an attractive CSS scroll effect created by the author Andrej Sharapov as a solution for all online store owners who are looking for the best scroll effect for their website.
To go more into details, CSS scroll-behavior, scroll-snap-type & mix-blend-mode gives you a powerfull scroll effect. When you scroll down the page, the menu will continue to appear. Moreover, if you select where you want to go on the menu, you will be immediately directed to that page. This will helps your visitor to save time and have the best experience while visiting your website.
Do not hesitate to hit “Install” and see the magic!
Codevember 4 Sky by Magnificode
Highlight features
- - Created at November 06, 2018
- - Created by magnificode
- - Created with HTML / CSS / JS Technology
Codevember 4 :: Sky is an powerful CSS scrolling animation powered by the author Magnificode as a solution for every online store owner who is looking for a sophisticated and appealing scrolling effect for their website to attract visitors’ attention.
To go more into detail, Codevember 4 :: Sky provides you with an appealing scroll animation with a mountainous background. In order to see the magic, you need to scroll down, and then, the “Sky” shape will appear right in front of your eyes. Interestingly, the word “Sky” will disappear when you scroll up.
Let’s make your website more fun and interesting with Codevember 4 :: Sky!
How Avada Commerce ranks CSS Scroll Effects examples list
These above 16 CSS Scroll Effects examples for CSS are ranked based on the following criterias:
- The ratings on CSS Examples
- The css’s rank on search engines
- The prices and features
- The css provider’s reputation
- Social media metrics such as Facebook, Twitter and Google +
- Reviews and assessment by Avada Commerce
Top 16+ CSS Scroll Effects Examples
Special thanks to all vendors which contributed the best 16 CSS Scroll Effects examples. We honestly recommend you to give every css above a try if possible. We create this review series with the aim of helping CSS online stores find the best CSS Scroll Effects for their website. All of the information on the review (including features, description, prices, and links) is collected from the vendor’s website or their own published page/ selling channels.

The list of the best 16 CSS Scroll Effects examples is kept up-to-date on a regular basis by our team. Please feel free to reach us out if you have any questions related to this css review.
Don’t see your css on the list? Wanna contribute more content to this review? Contact us
Magic Scroll Json
Find more CSS, JS Libraries, please visit our CSS, JS Collections!
ScrollingMagic.js is a jQuery plugin that helps you quickly implement an accessible, touch-friendly, one page scrolling effect on single page web apps such as a landing page.
Users can navigate between scrolling blocks with mousewheel, arrow keys, and touch gestures.
How to use it:
1. Add scrolling blocks (content sections) to the page.
2. Hide the browser scrollbar.
Magic Scroll Js Download
3. The example CSS styles for the scrolling blocks.
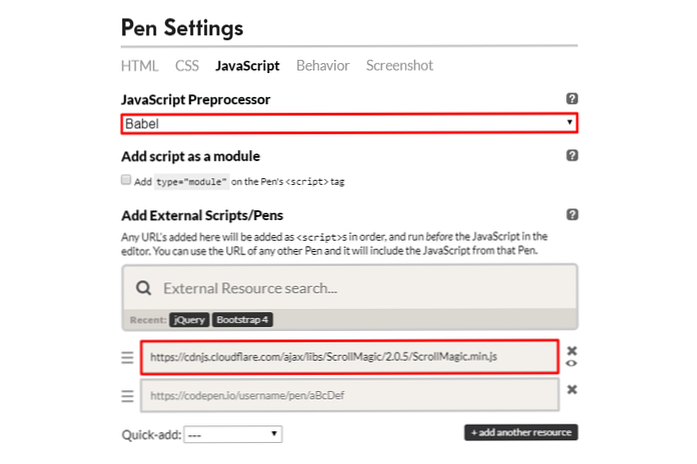
4. Import both jQuery library and the ScrollingMagic.js into the document. That's it.
Magic Scroll Js
5. Override the default delays in milliseconds.
Magic Scroll Js Example
6. By default, the plugin automatically disables touch gestures when the viewport size is smaller than 320px. You can override the breakpoint direcly in the JavaScript as follows:
This awesome jQuery plugin is developed by AndriiMSN. For more Advanced Usages, please check the demo page or visit the official website.
Magic Scroll Js Code
- Prev: Configurable Text Typing Effect - jQuery Typewriter.js
- Next: Scroll To Anchor Plugin For jQuery